Unlock the full potential of your website with this comprehensive guide to the 11 most important meta tags for SEO, exploring how they work, why they matter, and step-by-step instructions on optimizing each.
What Are Meta Tags?
Meta tags are snippets of text that describe a page’s content; they don’t appear on the page itself, but only in the page’s code. These tags are part of the HTML code of a webpage and are read by search engines and browsers. Meta tags are placed in the <head> section of the HTML, making them a crucial part of a website’s head section, but invisible to visitors directly browsing the page.
Meta tags help search engines understand what the page is about and, consequently, how to index it. They not only help improve SEO but also user experience by providing a clear idea of the webpage content before they click on it.
In essence, meta tags are the behind-the-scenes heroes of SEO, playing a pivotal role in digital marketing strategies and the overall web experience.
How Do I Improve SEO With Meta Tags?
By strategically optimizing your meta tags with SEO best practices, you enhance your chances of ranking higher for your targeted keywords. This focused strategy boosts your visibility to the desired audience.
Optimizing your website with meta tags involves utilizing these small pieces of HTML code to better communicate with search engines about the content of your website.
Proper use of these tags ensures that your content is accessible and well-presented across various devices and geographical locations, indirectly boosting SEO by improving user engagement and satisfaction.
11 Best Meta Tags For SEO
When it comes to boosting your website’s SEO, understanding which meta tags matter most is key. All meta tags play a specific role, but these are the meta tags you should immediately focus on for a successful SEO campaign.
1. Title Tags
What Is The Most Important Meta Tag?
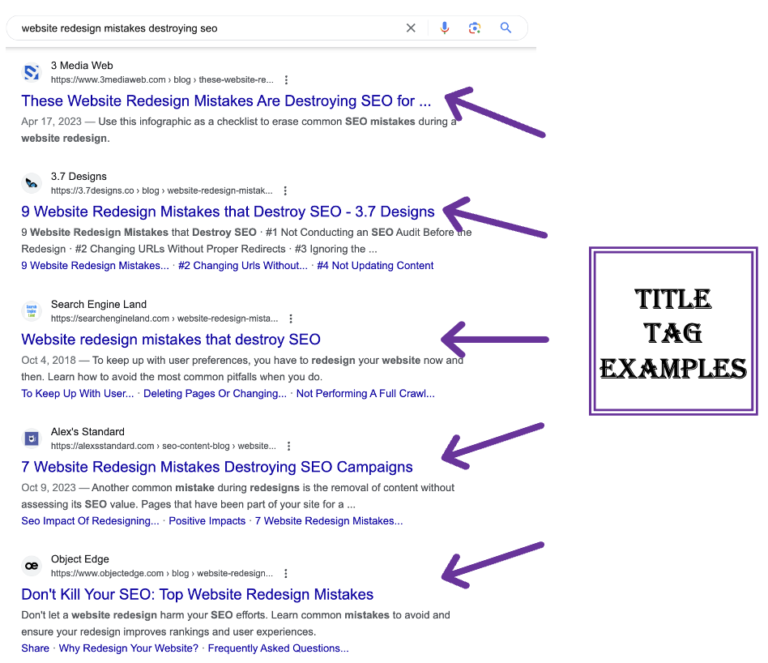
While every meta tag plays its part in an SEO strategy, the title tag is the best place to start. It serves as the initial touchpoint in search engine results, directly influencing click-through rates and providing a concise summary of the page’s content.
Moreover, its optimal use of relevant keywords plays a critical role in search engine ranking, making it a key element in an effective SEO strategy.

How To Optimize Title Tags
The primary focus of optimizing title tags should be on including the primary keyword in a natural and meaningful way. The placement of the keyword is crucial; ideally, it should be positioned toward the beginning of the title tag to ensure maximum visibility and impact.
When it comes to length, it’s advisable to keep title tags under 60 characters to ensure that they are fully displayed in search results without being cut off. Using the “|” symbol is a common practice to neatly separate different parts of the title while saving character space.
Incorporating attention-grabbing verbiage that grabs the audience’s attention can make your title tags stand out. This could include statistics, action verbs, questions, or addressing the audience’s pain points, making the title both informative and engaging.
How To Add Title Tags In WordPress
To manually edit the title tag, you can use an SEO plugin like Yoast SEO or All in One SEO Pack. After installing and activating the plugin, navigate to the page you want to edit.
Below the main content area, you’ll find the SEO settings section provided by the plugin. Here, you can enter your custom title tag in the designated ‘SEO Title’ or ‘Title’ field. The plugin will often provide a preview and tips, ensuring your title tag is optimized for length and keyword usage. Remember to save or update your post or page to apply the changes.
Duplicate Title Tags
Duplicate/identical title tags across multiple pages of a website create a big problem in SEO. When search engines encounter duplicate title tags, they struggle to distinguish between the content of different pages. This can result in the wrong page being displayed in search results, pages not being indexed at all, or even your whole website being penalized by search engines.
To avoid these issues, you need to create unique, individual title tags for each page on your website. Unique title tags help search engines understand the specific and distinct content of each page, improving the accuracy of indexing and ranking.
2. Meta Descriptions
Meta descriptions are summaries of web page content that appear in search engine results under the title tags. They provide a preview of what a page is about and aim to entice users to click on the link to that page.
Do Meta Descriptions Affect SEO
Meta descriptions may not be a direct ranking factor in SEO, but they play a crucial role in search engine optimization by influencing click-through rate (CTR) and user engagement.
When you craft compelling and informative meta descriptions, you increase the likelihood of users clicking on your website in the SERPs. Higher CTR signals to search engines that your page is relevant to the search query, indirectly benefiting your SEO rankings.
How To Optimize Meta Descriptions
One key strategy is to incorporate targeted keywords into your meta description. When potential visitors see relevant keywords in the meta description, it not only helps them quickly understand the page’s content but also increases the likelihood of them clicking through to your website. However, it’s important to avoid excessive keyword stuffing, as this can negatively impact the user experience and SEO.
Another effective approach is to draw from the actual content of your web page when crafting the meta description. This often means using snippets of text that appear early in the page’s content, such as the introductory paragraph or key subheadings.
Additionally, consider including compelling calls to action (CTAs) in your meta descriptions. CTAs such as “Learn More,” “Get Started,” “Discover,” or other relevant prompts can guide users on what to expect when they click through to your website.
How To Add Meta Description In WordPress
Similarly to title tags, to manually edit the meta description, you can use an SEO plugin like Yoast SEO or All in One SEO Pack. After installing and activating the plugin, navigate to the page you want to edit.
Scroll down within the WordPress editor, and you’ll typically find the SEO plugin’s meta box located below the content editor. Within this meta box, you’ll see an option to add or edit the meta description.
3. Index/Noindex tags
Why Might You Include a NoIndex Tag On Certain Pages
One common scenario is when you have duplicate content on your website. By applying the “noindex” tag to these duplicate pages, you ensure that search engines focus on indexing and ranking your more valuable content.
Another reason to use the “noindex” tag is when you have pages under development or testing that you don’t want to appear in search results prematurely.
Another example of using the “noindex” tag is when you have confidential or sensitive information that should not be publicly accessible through search engines. This could include internal documents, private user data, or restricted content meant only for authorized users.
How To Remove NoIndex Tag In WordPress
If you’re using an SEO plugin like Yoast SEO or All in One SEO, you’ll find the “noindex” tag settings within the plugin’s meta box, usually located below the content editor.
Within the SEO plugin’s meta settings, look for an option related to indexing or “noindex.” Depending on the plugin, this may be a checkbox or a dropdown menu. Simply change the setting to allow indexing or remove the “noindex” tag from the page or post.
4. Heading Tags (H1-H6)
Importance of Header Tags
Header tags denoted as H1, H2, H3, and so on in HTML, are used to structure and organize the content on a webpage. These tags play a crucial role in defining the hierarchy and visual presentation of text on a page.
Properly utilizing header tags not only enhances the organization of your content but also signals the importance of specific sections to search engines, potentially improving your page’s SEO.
Including primary keywords in header tags like H1 and secondary keywords in H3, H4, and H5 tags is great for SEO. It helps search engines understand the content’s relevance and hierarchy, contributing to improved rankings and making your content more readable and user-friendly.
H1 Tag SEO Importance
The H1 tag is one of the most critical elements on a webpage, and it should be included on every page of your website. It serves as the main heading that represents the core topic or subject of the page, providing both users and search engines with a clear understanding of what the page is about.
Incorporating the primary keyword into the H1 tag is crucial as it reinforces the content’s relevance to specific search queries, enhancing your page’s SEO.
Additionally, maintaining a unique H1 tag for each page is essential. Duplicate H1 tags can confuse both users and search engines, making it challenging to differentiate and prioritize the content on your site.
Can You Have Multiple H1 Tags on a Page
Having multiple H1 tags on a single page dilutes the clarity and hierarchy of the page’s content, making it challenging to determine the primary topic or purpose of the page. To maintain a well-structured and SEO-friendly webpage, it’s essential to use only one H1 tag that accurately represents the main subject of the content.
How To Optimize Header Tags
To optimize header tags for SEO, ensure they accurately reflect the content of your page, using relevant keywords naturally. Structure them hierarchically (H1 for the main title, then H2, H3, etc., for subsections) to help search engines understand the organization and importance of your content.
5. Alt Text
Alt text, short for alternative text, is a written description added to an image’s HTML code that provides context and conveys the content and function of the image to users who cannot see it, such as visually impaired individuals or when the image fails to load.
Alt text is important for SEO, as it helps search engines understand and index the image content.
How To Check If An Image Has Alt Text
To check if an image has alt text, you can right-click on the image in a web browser and select “Inspect” or “View Page Source” to open the developer tools.
This will display the HTML code of the page, where you can locate the <img> tag associated with the image. Look for the alt attribute within this tag; if it’s present and followed by descriptive text, then the image has alt text. If the alt attribute is missing or empty, the image lacks alt text.
Alternatively, you can use SEO tools, like SEMrush, or browser extensions (like SEO Pro) designed to highlight images without alt text for a quicker assessment.
Alt Text Optimization
Alt text optimization involves creating clear, concise, and descriptive text that accurately represents the content and purpose of an image. It’s important to naturally integrate relevant keywords to improve search engine visibility, but without overstuffing or forcing them.
The description should focus on context, being informative for users who can’t see the image, while also leveraging appropriate keywords to enhance SEO performance. This balance ensures both accessibility and search engine relevance.
How To Add Alt Text To Images In WordPress
After uploading an image to your WordPress site, you’ll find the option to add alt text in the media library. Click on the image, and on the right-hand side, there will be a field labeled ‘Alt Text’. Here, you should enter your created alt text.
In case of images already embedded in posts or pages, simply click on the image within the post editor. This action will bring up a toolbar with an option to edit the image. Clicking on this will open a dialog box where you can add or modify the alt text in the corresponding field.
6. Canonical Tags
A canonical tag is an HTML element that helps webmasters prevent duplicate content issues in SEO by specifying the “canonical” or “preferred” version of a web page.
It’s used to tell search engines which version of a page to index and rank, guiding them to treat the specified URL as the authoritative source, even when multiple versions of the same content exist.
Canonical Tag Best Practices
Firstly, always use canonical tags to point to the most authoritative version of content when multiple versions exist.
Ensure that the canonical tag on a page points to a URL that is accessible and returns a 200 status code, as pointing to a non-existent or redirected page can confuse search engines.
It’s also important to self-canonicalize, meaning each page should have a canonical tag pointing to its own URL, which helps prevent issues caused by parameters or session IDs.
Lastly, avoid using canonical tags as a primary method for handling duplicate content; they are best used as a supportive measure in conjunction with other SEO strategies like proper site architecture and content management.
How To Add A Canonical Tag In WordPress
Plugins. like Yoast, provide a straightforward interface for adding canonical URLs without the need to modify your theme files directly. After installing and activating your chosen plugin, navigate to the post or page editor. You’ll typically find an option to enter the canonical URL in the SEO settings section of the plugin.
If you prefer the manual approach, you need to edit the header section of your theme’s header.php file. Access this file through the ‘Appearance’ > ‘Theme Editor’ section in your WordPress dashboard.
Here, you can insert the canonical tag in the <head> section using the format <link rel=”canonical” href=”http://example.com/page-url/” />. Replace the URL with the one you wish to set as the canonical version. This method requires caution, as any incorrect edits can impact your site’s functionality.
7. Follow/Nofollow Tags
Nofollow Tag Meaning
A nofollow tag is an HTML attribute used in links (with the format rel=”nofollow”) to instruct search engines not to follow a particular link or pass on any link equity or “link juice” to the linked page.
Scenarios To Use NoFollow Tag
- Sponsored Links: When your site includes links that are part of advertisements, sponsorships, or other compensation agreements.
- User-Generated Content: In areas like comments sections or forums where users can post links, to prevent spam and unverified content from impacting your site’s credibility.
- Untrusted Content: When linking to websites or sources that you do not fully trust or that have questionable authority.
- Temporary Links: If you have temporary links for a short-term campaign or event, which might not be relevant in the long term.
In most other scenarios you will want to use follow tags, as follow tags demonstrate to search engines that your website is trustworthy and reliable.
How To Add Nofollow Tags In WordPress
- While editing a post or page, click on the link you want to edit.
- Click the ‘Link’ icon in the toolbar.
- Click on the ‘Link options’ (gear icon).
- In the link settings, you will see an option to add ‘rel’ attributes. Type
nofollowhere. - Click ‘Update’ to apply changes.
There are also various WordPress plugins available that can automatically add nofollow tags to links in comments, widgets, or other areas of your site. Examples include ‘Yoast SEO‘, ‘Rank Math‘, etc.
8. Language Tags
HTML Tag Lang Attribute
The HTML lang attribute plays a crucial role in SEO by specifying the language of the content in a webpage, which helps search engines understand and correctly process the language context of the content. Proper use of this tag can improve the user experience, particularly in multilingual websites, as it aids search engines in delivering language-specific search results.
Additionally, it’s essential for accessibility, as screen readers use this attribute to determine which language to use for text-to-speech conversion, further emphasizing the importance of correctly and consistently setting the language attribute for global SEO and user accessibility.
How To Add A Lang Attribute In HTML
To add a lang attribute in HTML, you should include it in the opening <html> tag of your HTML document. For instance, to specify English as the language, you would write <html lang=”en”> at the beginning of your HTML code.
To add a lang attribute in WordPress, the language is usually set automatically based on the language you select in the WordPress settings. You can adjust this by going to your WordPress dashboard, navigating to “Settings” > “General,” and then selecting your desired site language from the drop-down menu.
Hreflang Tags
Hreflang tags are an important HTML attribute used to specify the language and geographical targeting of a webpage, essential for websites with content in multiple languages or regional variants.
By including these tags in a site’s code, webmasters can signal to search engines which version of a page is most appropriate for users in a specific language or region, helping prevent issues of duplicate content in multilingual SEO.
How To Add Hreflang Tags In WordPress
To add hreflang tags manually, you need to edit the HTML head section of your WordPress theme. This can be done by accessing the theme’s header.php file through the Appearance > Theme Editor in the WordPress dashboard.
In the <head> section, you’ll add the hreflang tags using the format: <link rel=”alternate” hreflang=”x” href=”http://example.com/” />, where x is the language code (like “en” for English, “fr” for French) and the href attribute points to the URL of the page in that language.
There are also several SEO plugins for WordPress, like Yoast SEO, WPML, or Polylang, that simplify managing hreflang tags.
These plugins provide user-friendly interfaces to set up hreflang tags. They automatically add the correct tags based on the page content and language settings.
9. Schema Markup
Schema Markup is a code (semantic vocabulary) that you put on your website to help search engines return more informative results for users. It provides context to an otherwise ambiguous webpage by structuring the data in a way that search engines can understand.
This enhanced understanding can lead to richer, more relevant search results, often referred to as “rich snippets,” which can include ratings, pricing, availability, and more, directly in the search results.
You can visit Schema.org to understand the types of schemas available and the correct way to implement them, such as those for articles, local businesses, products, events, and more. This resource provides comprehensive guidance on the properties each schema type should have, ensuring your markup is both complete and contextually appropriate.
Why Schema Markup Is Important For SEO
Schema Markup is crucial for SEO as it significantly enhances the way your page is displayed in SERPs, thereby improving click-through rates.
By providing search engines with explicit clues about the meaning of page contents, it enables more relevant and visually appealing search results, like rich snippets, which stand out among standard listings. This enhanced visibility not only attracts more attention but also conveys credibility and trustworthiness to potential visitors.
Moreover, Schema Markup can help search engines understand the content of your pages better, potentially leading to more accurate indexing and higher relevance for target queries, thereby improving overall SEO performance.
How To Review Schema Markup
To review schema markup you can use tools like Google’s Rich Results Test or the Structured Data Testing Tool. These tools allow you to either enter a URL or paste code snippets to validate your Schema Markup. They check for errors and provide detailed feedback, including missing fields or incorrect data types, ensuring your markup conforms to the standards set by Schema.org.
What Is The Recommended Format for Implementing Schema Markup
The recommended format for implementing Schema Markup is JSON-LD (JavaScript Object Notation for Linked Data), which has been officially endorsed by Google as their preferred format.
JSON-LD encapsulates the schema information in a script tag in a clear, organized, and hierarchical manner, using a syntax that is consistent with the way JavaScript objects are defined. This format allows for the efficient representation of various types of data, from simple information like articles and events to more complex data like nested or interconnected entities.
It’s implemented in the head section of the HTML page as a script tag and doesn’t interfere with the page’s visible content, making it user-friendly for webmasters and developers.
10. Open Graph Tags
What Are Open Graph Tags
Open Graph tags are a set of HTML tags that control how content is displayed when shared on social media platforms, particularly Facebook, but they are also widely recognized by other platforms like LinkedIn and Twitter.
Developed by Facebook, these tags allow webmasters to specify how a webpage’s title, description, image, URL, and even video or audio content will appear in social media feeds.
The basic Open Graph tags include:
- og:title: Specifies the title of your content as you want it to appear when shared.
- og:type: Defines the type of content, such as website, article, video, etc.
- og:image: Determines the image that will represent the shared content.
- og: URL: Sets the canonical URL of the page.
- og:description: Provides a brief description of the content.
How To Add Open Graph Meta Tags To WordPress
These plugins offer an intuitive interface where you can directly input the Open Graph details such as title, description, and image for each post or page. Typically, after installing and activating one of these plugins, you’ll find a section for social media settings in the post or page editor, where you can customize the Open Graph tags.
To implement Open Graph tags in HTML, add specific meta tags within the <head> section of your webpage’s HTML code. These tags should include at least the basic properties like og:image for the image you want to display when shared on social media. Ensure that each meta tag has the property attribute set to the relevant Open Graph property, and the content attribute filled with the appropriate values for your content.
11. Viewport Meta Tags
Viewport meta tags are crucial in responsive web design, allowing web developers to control how a webpage is displayed on different devices, especially on mobile screens.
In the context of SEO, viewport meta tags are important because search engines, like Google, prioritize mobile-friendliness as a ranking factor. Websites without a properly set viewport meta tag may not render well on mobile devices, negatively impacting the user experience and potentially harming the site’s search engine rankings.
How To Add Viewport Meta Tags In WordPress
Adding viewport meta tags in WordPress is typically straightforward, as most modern WordPress themes already include this tag by default to ensure mobile responsiveness.
However, if you need to add or modify the viewport meta tag manually, here’s how to do it:
- In your WordPress dashboard, go to “Appearance” > “Theme Editor.”
- Find and select the header.php file from the list of theme files. This file usually contains the <head> section of your WordPress site.
- Within the <head> section of header.php, add the following line: <meta name=”viewport” content=”width=device-width, initial-scale=1″>
- This tag sets the width of the viewport to the width of the device and the initial scale to 1, which is essential for creating a responsive design.
- After adding the tag, save the changes to header.php.
Conclusion
Understanding and implementing these important meta tags is a fundamental step in optimizing your website for search engines and enhancing user engagement. From the essential Open Graph tags for social media interaction to the indispensable viewport meta tags for mobile responsiveness, each element plays a pivotal role in defining how your content is presented and indexed.
By attentively optimizing the best meta tags for SEO, you not only improve the functionality and visibility of your website but also lay a strong foundation for your overall SEO strategy. Remember, in the dynamic world of SEO, staying informed and applying the best practices is key to achieving and maintaining top search engine rankings.